コンテナ内の子コンポーネントを生成するタイミングを自分で制御したい場合には、
creationPolicy プロパティーを "none" にして自前で生成処理を記述する必要があります。
この際に、いくつかポイントがあったので備忘録として残します。
(ViewStack等で重い画面を生成する際に使えそうかな?!)
以下のソースは、親画面に ViewStackコンテナ & クリックすると子コンポーネントを生成するボタンを配置してあります。
ViewStackコンテナ内の子コンポーネントは、別ファイルにして file001.mxml, file002.mxml, file003.mxml を用意しました。
(子画面は画面背景色を各々指定し、画面名を表示しただけのファイル)
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:fls = "files.*"
layout="vertical"
creationComplete="onCreationCompleteApp()">
<mx:Script>
<![CDATA[
private function onCreationCompleteApp():void
{
this.appLbl.text = "ApplicationのCreationCompleteが動きました";
}
private function onCreationCompleteVS():void
{
this.vsLbl.text = "ViewStackのCreationCompleteが動きました";
}
private function onClickHandler(event:MouseEvent):void
{
var targetBtn:String = event.target.id;
switch(targetBtn)
{
case "btn1":
mainView.createComponentFromDescriptor(mainView.childDescriptors[0],false);
mainView.selectedIndex = mainView.getChildIndex(fls001);
break;
case "btn2":
mainView.createComponentFromDescriptor(mainView.childDescriptors[1],false);
mainView.selectedIndex = mainView.getChildIndex(fls002);
break;
case "btn3":
mainView.createComponentFromDescriptor(mainView.childDescriptors[2],false);
mainView.selectedIndex = mainView.getChildIndex(fls003);
break;
}
mainView.validateNow();
}
]]>
</mx:Script>
<mx:Label id="appLbl" fontSize="15" color="#ffffff" />
<mx:Label id="vsLbl" fontSize="15" color="#ffffff" />
<mx:HBox>
<mx:Button label="画面1" id="btn1" click="onClickHandler(event)" />
<mx:Button label="画面2" id="btn2" click="onClickHandler(event)" />
<mx:Button label="画面3" id="btn3" click="onClickHandler(event)" />
</mx:HBox>
<mx:ViewStack id="mainView" width="400" height="300" creationPolicy="none" creationComplete="onCreationCompleteVS()" >
<fls:file001 id="fls001" />
<fls:file002 id="fls002" />
<fls:file003 id="fls003" />
</mx:ViewStack>
</mx:Application>
★ポイント1
createComponentFromDescriptor もしくは createComponentFromDescriptors メソッドを使用して子コンポーネントを生成する。
ざっくりとした使い分けとしては以下の通り。(詳細はAPIを参照してください)
| createComponentFromDescriptor | 引数で指定した1つのオブジェクトを生成する (上記ソースではこちらを採用) |
| createComponentFromDescriptors | コンテナのすべての子を作成する |
★ポイント2
createComponentFromDescriptor メソッドを使用した場合には、生成後の子オブジェクトを表示リストに追加しない為、
そのままでは画面に表示されません。 なので、生成後に コンテナに対して validateNow() を実行する必要がある。
★ポイント3
コンテナのcreationComplete イベントが走るのは、コンテナに対して validateNow() が呼び出されたタイミングになる。
親になるコンテナのcreationcomplete イベントで何か処理をしたい場合には要注意ですね。
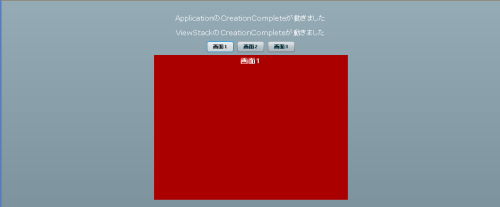
起動時には、ViewStack の creationComplete は動きません。
 ViewStack 内の子コンポーネントを生成し、validateNow が走ると ViewStack の creationComplete が動きます。
ViewStack 内の子コンポーネントを生成し、validateNow が走ると ViewStack の creationComplete が動きます。

少し古いですが、上記の内容がわかりやすく書いてあるFlexテクニカルノートがありました。
http://www.adobe.ca/jp/support/flex/ts/documents/45fc6cf2.htm



















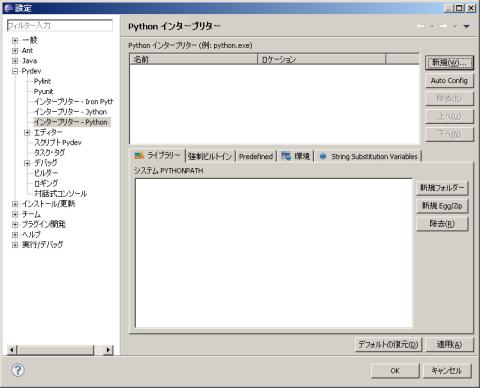
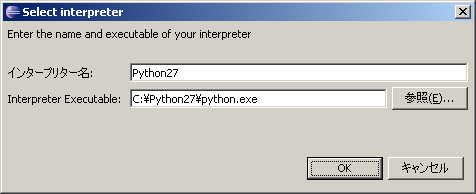
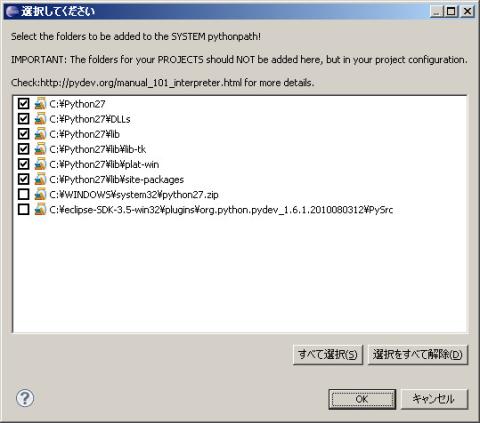
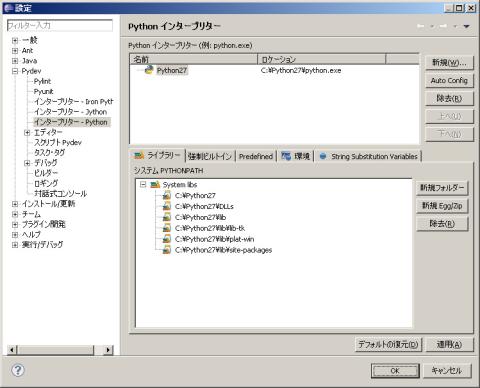
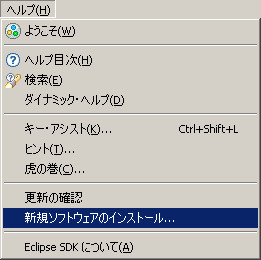
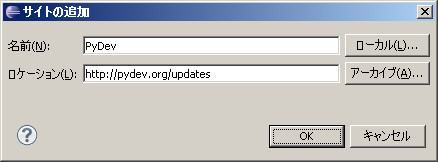
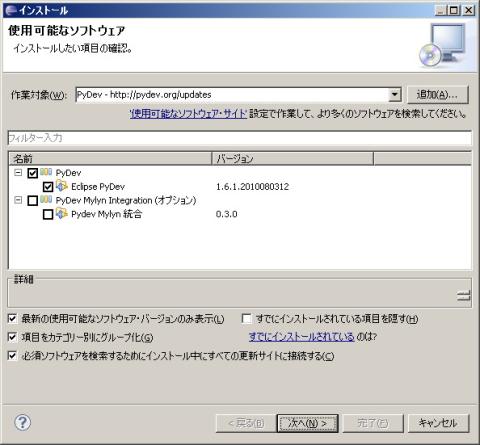
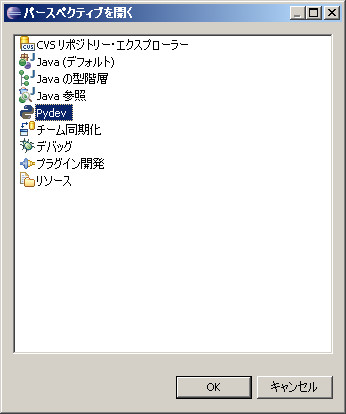
 3.設定画面から、「PyDev > インタープリター - Python」を選択し、[新規(W)...]ボタンをクリックします。
3.設定画面から、「PyDev > インタープリター - Python」を選択し、[新規(W)...]ボタンをクリックします。