今回は、Adobe Illustrator CS5で作成したデザインを、Flash Catalyst CS5を使用してFlashBuilder4にインポートする方法を紹介致します。
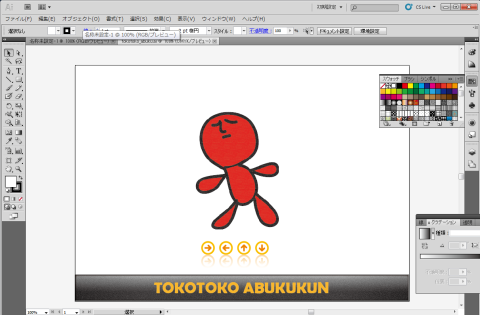
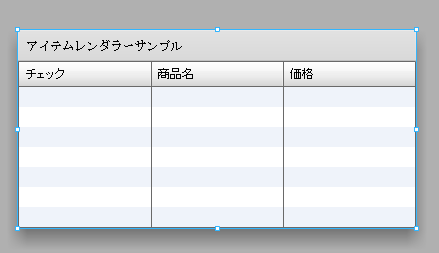
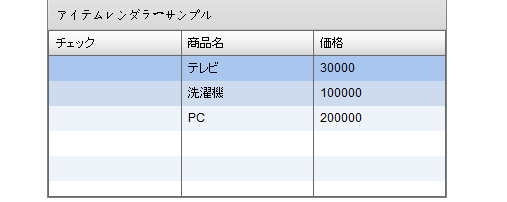
初めに、Adobe Illustrator CS5でアプリケーションのデザインを作成します。サンプルでは以下の様なデザインを作成しました。
デザインが完成したら、ファイル(F)>保存(S)から.aiの形式で保存します。
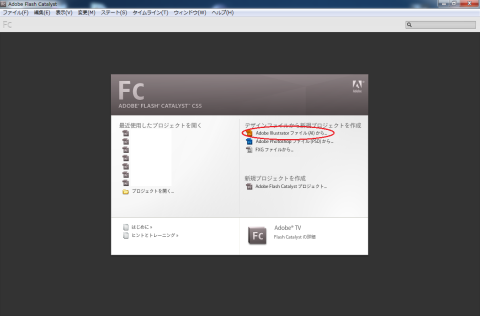
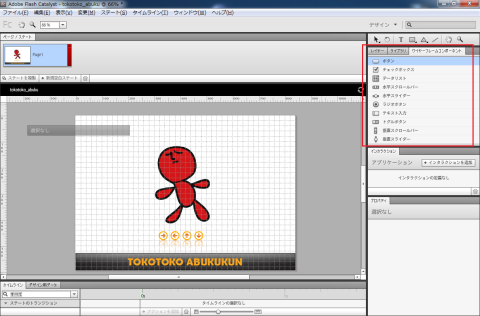
次に、Flash Catalyst CS5を起動し、TOP画面のウィザードの「デザインファイルから新規プロジェクトを作成」からAdobe Illustratorファイル(AI)から・・・を選択し、先ほどAdobe Illustratorで作成した.aiファイルを選択します。
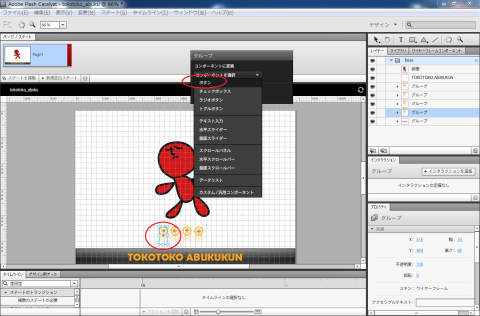
Flash Catalystでは、Adobe Illustrator(CS4以降)で作成したデザインを、簡単にコンポーネントに変換する事が可能です。
先ほど作成したデザイン内の矢印のグループを選択し、ボタンに変換を行います。
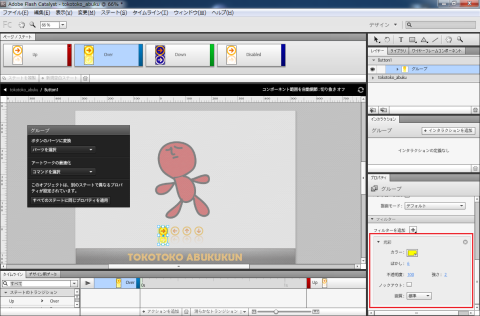
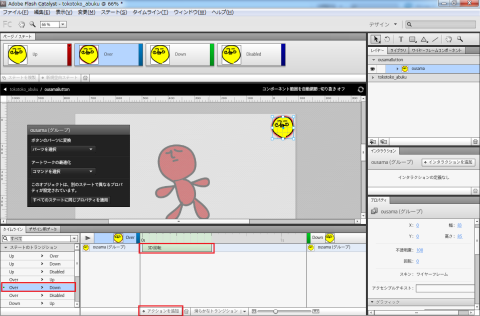
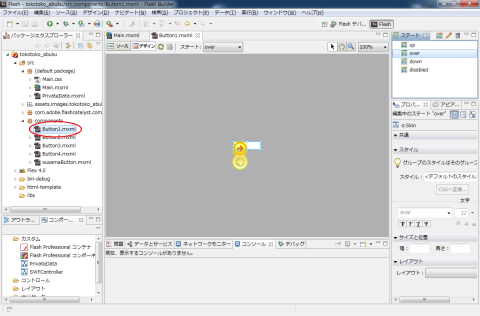
ボタンへの変換後、ボタンのステート(up,over,down,disabled)毎にデザインを設定する事が可能です。
ここでは、マウスオーバー時とマウスダウン時にボタンの周りが光るようなフィルタを適用しました。
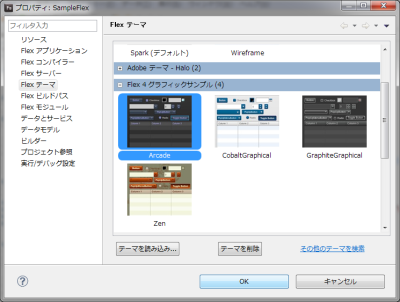
右上のパネルの「ワイヤーフレームコンポーネント」タブからコンポーネントを追加する事も可能です。
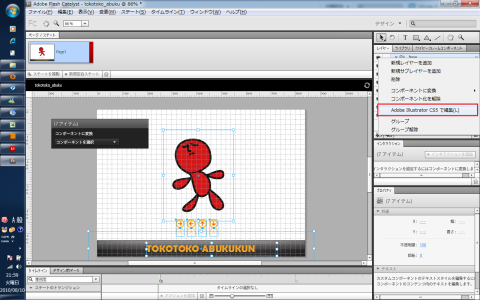
Flash Catalystでの編集中に、元のデザインに修正を加える事も可能です。
右上のパネルの「レイヤー」タブで右クリックし、「Adobe Illustrator CS5で編集(L)」を選択します。
以下のポップアップが表示され、Adobe Illustrator CS5が起動します。
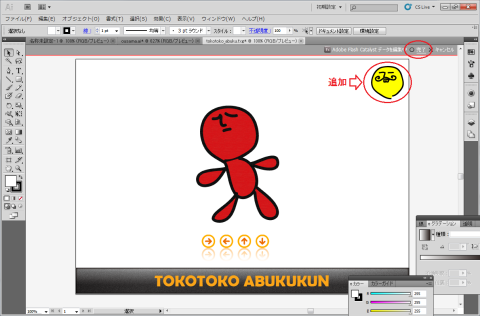
デザインを修正し、完了したら「○完了」ボタンをクリックします。今回は新たにグループを追加しました。
完了ボタンクリック後、デザインは保存され、修正内容は自動的にFlash Catalyst側にも反映されます。既にFlash Catalyst側で設定した内容はそのままなので安心です(再度設定し直す必要はありません)
Flash Catalystではステート変更時のアニメーション(トランジション)を簡単に設定する事が可能です。 先ほど追加したグループをボタンに変換し、「Up→Down」時に3D回転するエフェクトを設定してみました。 エフェクトの追加は「アクションの追加」ボタンから選択を行います。
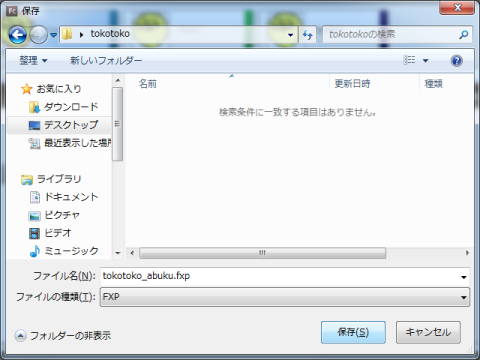
編集が完了したら、ファイル(F)>保存(S)でFXP形式で保存を行います。
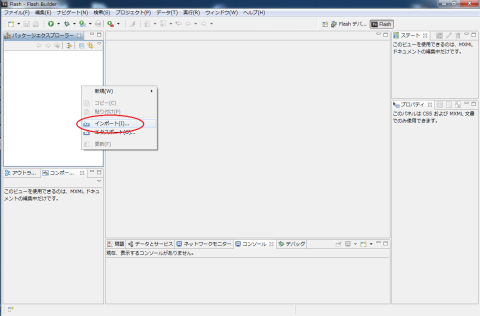
次に、FlashBuilder4を起動します。パッケージエクスプローラーで右クリックし、インポート(I)を選択します。
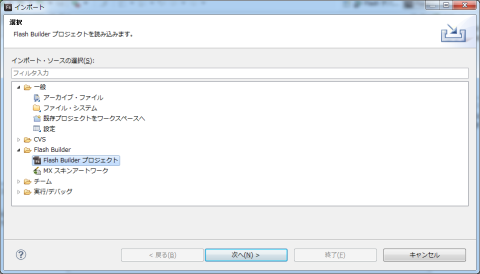
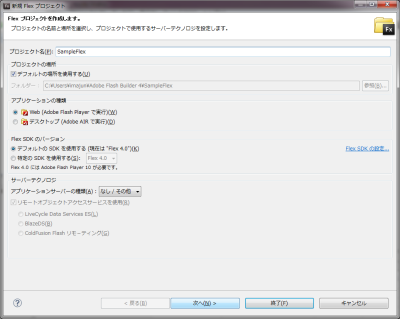
FlashBuilder>FlashBuilderプロジェクトを選択し、次へ(N)ボタンをクリックします。
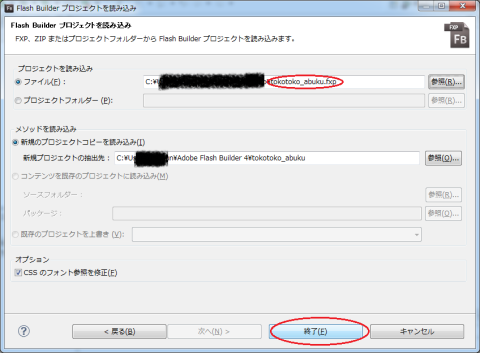
プロジェクトを読み込み>ファイル(F)で、Flash Catalystで作成したFXPファイルを選択し、終了(E)ボタンをクリックします。
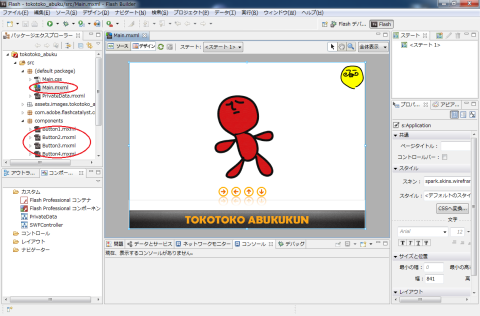
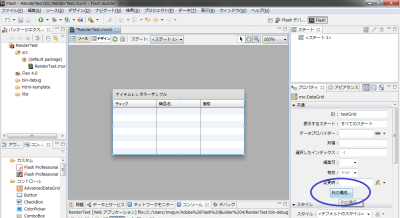
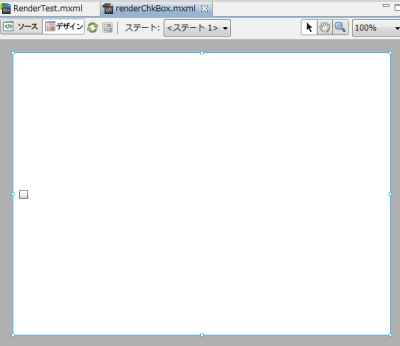
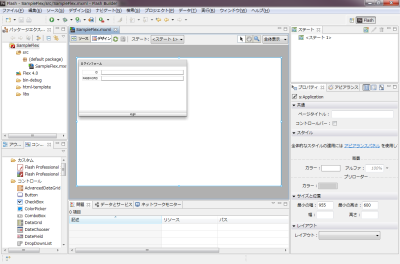
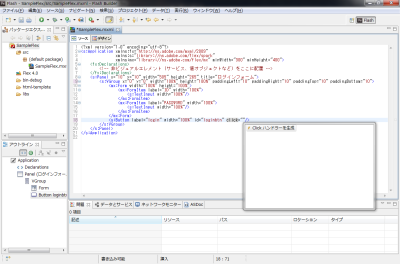
FXPからFlashBuilderプロジェクトが生成されます。 default packageのMain.mxmlを開くとFlash Catalystで編集したデザイン通りインポートされた事が確認できます。 更に、componentsパッケージではFlash Catalystで変換を行ったコンポーネントのmxmlが生成されている事が確認できます。
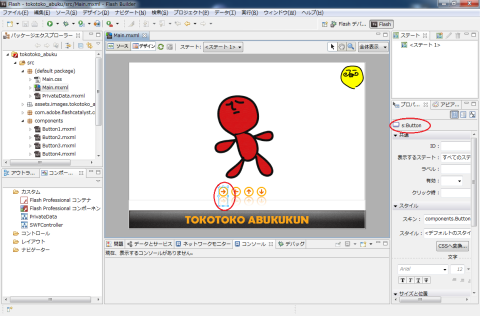
ボタンにコンポーネント変換したものは、sparkコンポーネントのボタンに変換がおこなわれます。
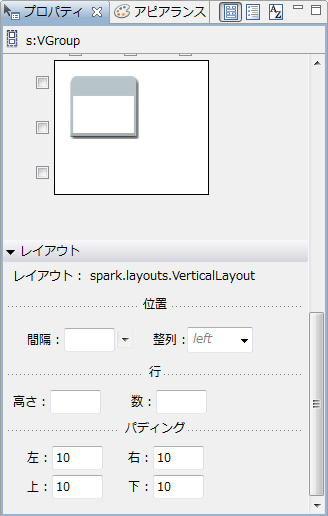
componentsパッケージ配下のmxmlで各部品の修正・編集を行う事も可能です。
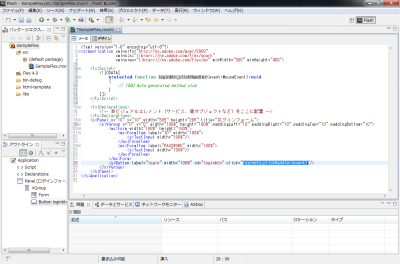
最後に、プログラムロジックを実装して完成です。 Flash Catalystでボタンに変換した矢印ボタンですが、ボタン内の画像部分のみコンポーネントとして認識されます。(ちゃんと空白部分をくり抜いたコンポーネントとなります) このようにFlash Catalystとの連携を行う事により、より高度なデザインのアプリケーションを作成する事が可能です。
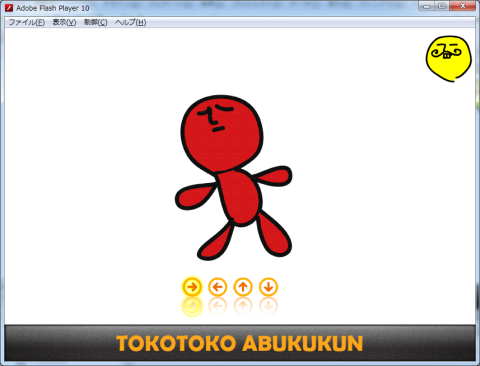
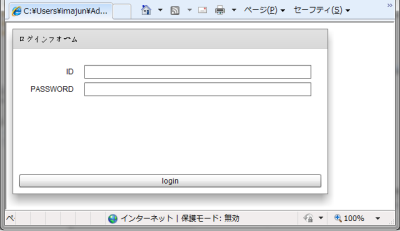
<完成したサンプルアプリ>
※サンプルは別ウインドウで開きます
※サンプルの再生はFlashPlayer10.1が必要となります。