前々回の『Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その1』で、Subversion と連携するための Subversiveプラグインインストール手順をご紹介しました。
前回の『Flex Builder 3 + Redmine + Subversion の開発環境構築手順 その2』で、Redmine と連携するための Mylynプラグインをインストールしました。
これで、Flex Builder 3、Redmine、Subversion の連携を取るためのプラグインのインストールは全て完了しましたので、最後に実際にRedmine との連携をとるための設定手順を紹介したいと思います。
1.メニューバーの 「ウィンドウ > 他のビュー...」 を選択します。
2.「タスクリスト」「タスク・リポジトリー」を選択して、[OK]ボタンをクリックします。
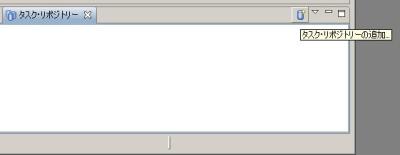
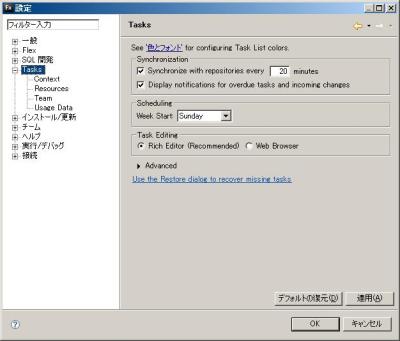
Flex Builder 3 に、「タスクリスト」「タスク・リポジトリー」ビューが表示されます。
3.「タスク・リポジトリー」ビューの[タスク・リポジトリーの追加]ボタンをクリックします。
※「タスク・リポジトリー」ビュー上で、右クリックしたときに表示されるコンテキストメニューからも同様の操作が行えます。
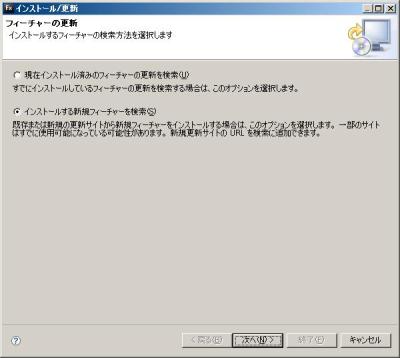
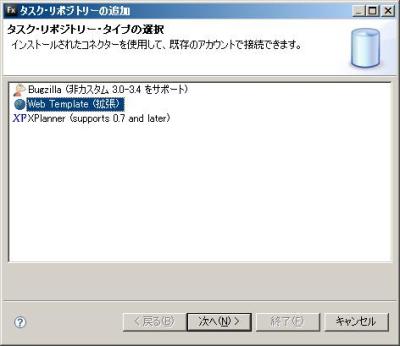
4.「Web Template(拡張)」を選択して、[次へ]ボタンをクリックします。

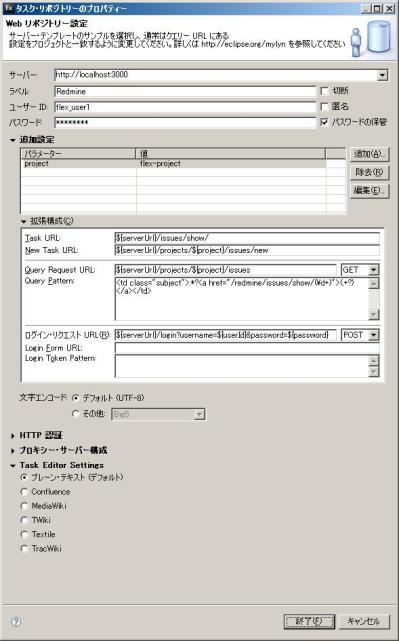
5.「タスク・リポジトリーのプロパティー」に下記の値を入力して、[終了]ボタンをクリックします。
| サーバー | RedmineのURLを指定します。 |
| ラベル | タスク・リポジトリーのラベル名称を指定します。 |
| ユーザーID | RedmineにログインするユーザーIDを指定します。 |
| パスワード | Redmineにログインするときのパスワードを指定します。 |
追加構成
| パラメータ | project |
| 値 | RedmineのプロジェクトID(※1) |
拡張構成 (Redmine0.8*の場合です)
| Task URL | ${serverUrl}/issues/show/ |
| New Task URL | ${serverUrl}/projects/${project}/issues/new |
| Query Request URL | ${serverUrl}/projects/${project}/issues |
|
GET |
|
| Query Pattern | <td class="subject">.*?<a href="/redmine/issues/show/(\d+)">(.+?)</a></td> |
| ログイン・リクエストURL | ${serverUrl}/login?username=${userId}&password=${password} |
| Task URL | ${serverUrl}/issues/show/ |
| New Task URL | ${serverUrl}/projects/${project}/issues/new |
| Query Request URL | ${serverUrl}/projects/${project}/issues |
|
GET |
|
| Query Pattern | <td class="subject">.*?<a href="/redmine/issues/(\d+)">(.+?)</a></td> |
| ログイン・リクエストURL | ${serverUrl}/login?username=${userId}&password=${password} |
HTTP認証
必要な場合、入力してください。
プロキシー・サーバー構成
必要な場合、入力してください。
Text Editor Settings
プレーン・テキスト(デフォルト)、または TextFile
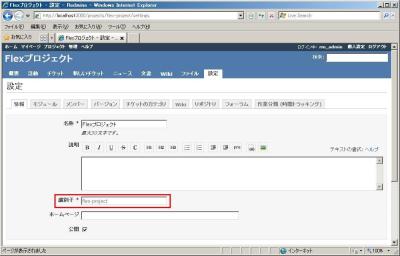
※1 追加構成で指定する値(プロジェクト名)はRedmineのプロジェクト名称になります。不明な場合は、Redmineの管理者権限をお持ちであれば、設定で確認することができます
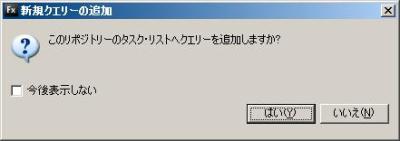
6.新規クエリーの追加確認ポップアップが出力されるので、[はい]ボタンをクリックします。
※タスククエリーの追加は、後から行うこともできます。
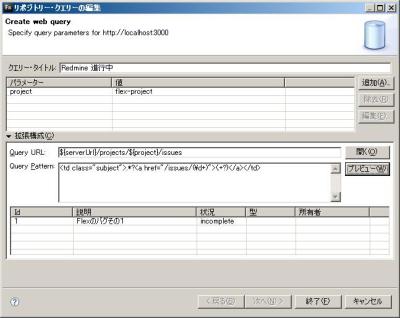
7.「リポジトリー・クエリーの編集」に下記の値を入力し、[終了]ボタンをクリックします。
| クエリー・タイトル | 任意のタイトルを入力します。 |
[プレビュー]ボタンをクリックし、画面下部のリストに Redmine のチケットが表示されれば接続完了になります。
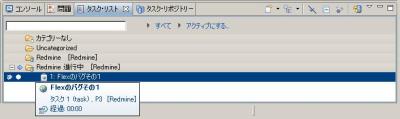
画面の「タスクリスト」ビューに Redmine のチケットが表示されるようになります。

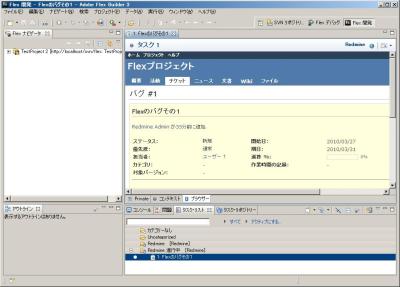
「タスク・リスト」に表示されたチケットをダブルクリックすることで、Redmineのチケットを Flex Builder 3 上で確認できるようになります。
以上で Flex Builder 3上で Redmine 、Subversion との連携をスムーズに行うための環境が構築できたのではないかと思います。
これにより、Redmine のチケットも Flex Builder 3 上で確認できるようになり、Flex Builder 3 と Redmine を行ったり来たりしなくても良いようになるので、開発者は Flex Builder 3 だけに集中していても Redmine のチケット情報を取得できるようになります。
ただ残念ながら、チケットのステータス変更など Redmine 上で行う必要がある作業もあるので、完全に万全というわけではありません。
それでも、ここまでの開発環境を構築できることで、開発者の負担はけっこう減るかと思います。チームで開発されている場合には特に威力を発揮しますので、是非試してみてもらいたいです。